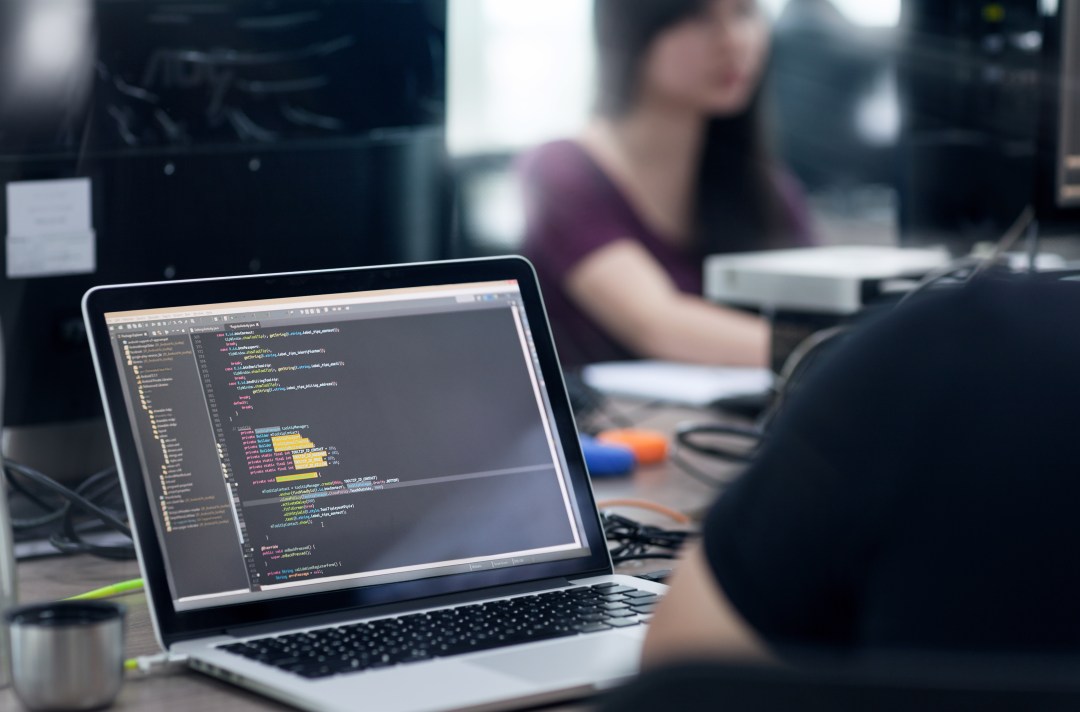
Développement front-end
Aujourd’hui, les possibilités offertes par les navigateurs web ne cessent d’évoluer. Pour la réalisation de vos web apps, nous basons nos développements sur React. Cette librairie poussée par Facebook permet la mise en place d’un code modulaire et orienté composants. Elle permet à l’application de gérer des états indépendants par composant, génère une fluidité pour l’utilisateur et une navigation sans rechargement de page.
Couplé à des librairies comme Redux, nous arrivons à des niveaux de qualité de conception similaire à ce qui se fait sur le back-end. La mise en place de telles architectures pour des applications Javascript offre la possibilité à nos équipes de réaliser du code maintenable, testé et évolutif.
Technologie de prédilection pour des applications SaaS, l’application consommera alors la même API REST que vos applications mobiles, elle est donc considérée comme une application client à part entière et découplée du reste de votre SI.
En dehors de cette architecture, notre stack front-end exploite également les outils nécessaires à une bonne gestion de votre application : yarn pour la gestion des packages et Babel pour gérer la compatibilité avec l’ensemble des navigateurs du marché.



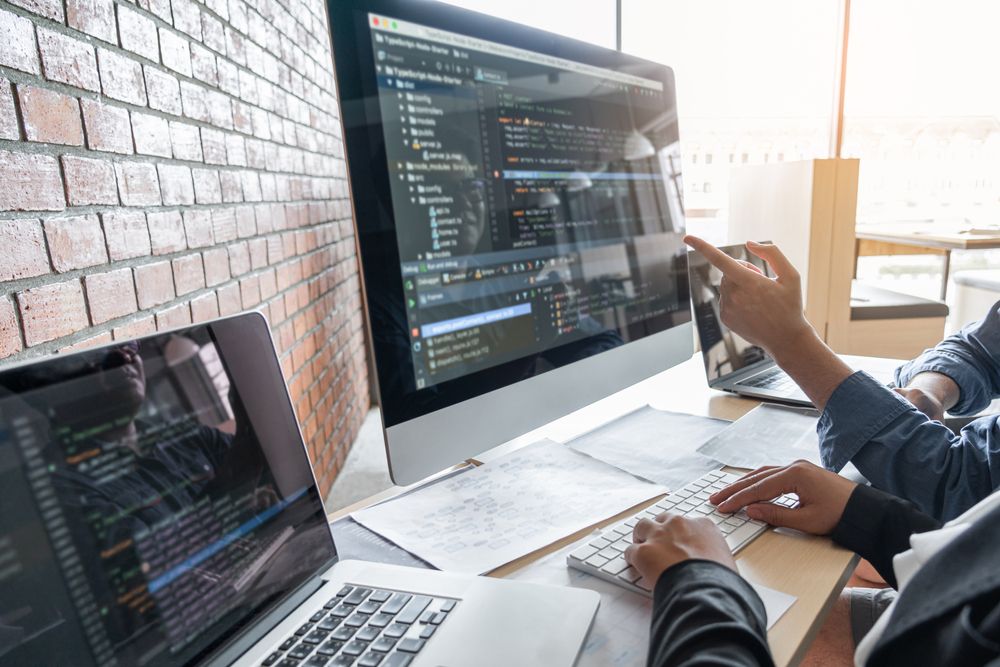
Intégration
L’intégration web est aujourd’hui une partie essentielle du métier de développeur front-end. Le responsive design n’est plus une option mais un prérequis. L’essentiel du trafic web étant aujourd’hui mobile first.
L’usage et la maitrise de framework front comme Bootstrap permet la mise en place rapide d’une structure HTML5/CSS optimisée pour un affichage multi support. Exploités avec un design sur-mesure collant à votre identité visuelle, vous garantissez à vos utilisateurs une ergonomie optimale. Couplée à une phase d’UX pour définir les parcours de navigation idéaux, l’usage sera alors simple et évident quel que soit le support.
Comme pour le développement front-end, l’intégration web nécessite aujourd’hui la connaissance et la maitrise d’outils complémentaires tels que Saas pour la factorisation et l’optimisation du CSS et Material UI pour la mise en place d’interfaces normalisées, notamment pour les outils internes et/ou de gestion.