Du prototype interactif au produit final : Optimisez votre conception UI

À l’intersection des avancées technologiques et des méthodologies de conception centrée utilisateur, l’univers du design UX/UI connaît une transformation radicale. Dans cet environnement en constante évolution, les prototypes interactifs émergent comme des instruments indispensables à la création d’expériences utilisateurs riches et intuitives.
Quelle est la place du prototype interactif dans le processus de conception UI ?
Le prototype interactif intervient généralement après une phase d’exploration au cours de laquelle les besoins utilisateurs et les objectifs du produit sont définis. C’est un outil indispensable qui simule l’interface finale et permet de tester les interactions, la navigation et l’ergonomie. Cette transition du design UX vers le design UI implique de se focaliser davantage sur la beauté et la réactivité de l’interface, tout en veillant à ce que ce soit toujours facile à utiliser.
L’utilisation d’outils comme Figma marque une révolution dans l’approche du prototypage interactif. Son approche singulière et sa capacité à fluidifier les interactions entre designers, utilisateurs et développeurs font aujourd’hui de Figma l’outils indispensable pour la conception d’interface user-friendly.

Comment utiliser les tests utilisateurs pour améliorer l’interface de votre produit ?
Les tests utilisateurs constituent une phase décisive dans la validation et l’optimisation du design d’un produit. Intégrer les utilisateurs dans le processus de conception via des tests permet de récolter des données pertinentes et des retours d’expérience directement de la source la plus fiable qui soit : l’utilisateur lui-même.
Le principe des tests utilisateurs :
- Observer comment les utilisateurs interagissent avec votre interface en conditions réelles.
- Comprendre les difficultés et les freins qu’ils rencontrent à l’utilisation de la plateforme au travers de l’interface.
- Analyser les points de frictions de votre solution digitale, et comment les corriger.
L’intérêt du prototype interactif pour les tests utilisateurs
L’approche la plus courante consiste à utiliser un prototype interactif pour récolter les impressions des utilisateurs en conditions réelles d’utilisation. Les sessions de tests peuvent prendre la forme d’entretiens individuels ou de groupes de discussion, ou encore de tests à distance via des plateformes dédiées, permettant ainsi de collecter une riche variété de feedbacks.
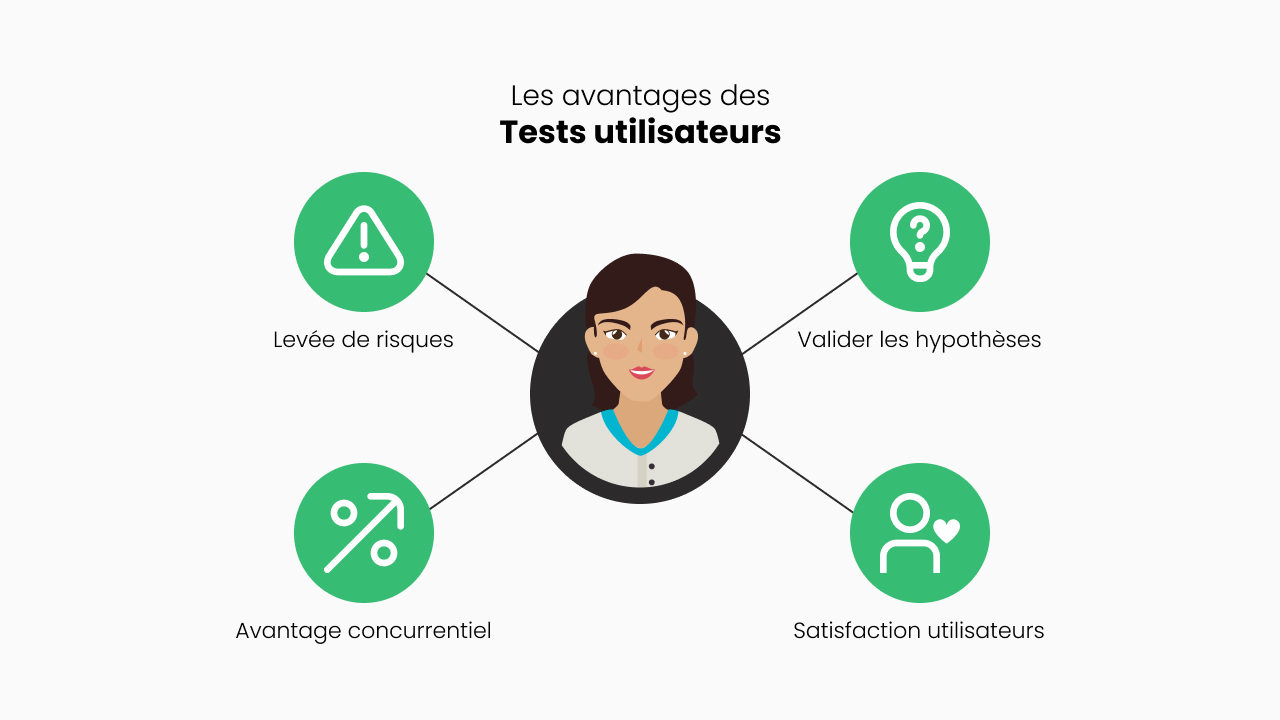
Garantir la réussite de votre projet grâce aux tests
L’investissement dans les tests utilisateurs est donc loin d’être une dépense superflue ; il s’agit plutôt d’un investissement stratégique qui garantit que le produit fini sera non seulement utilisable et agréable, mais qu’il répondra précisément aux besoins et attentes de ses utilisateurs. Une conception UI développée avec les retours des utilisateurs se traduit souvent par une adoption plus rapide, une meilleure satisfaction client et finalement, un produit plus compétitif sur le marché.

De la conception à la réalisation : quels livrables pour les développeurs ?
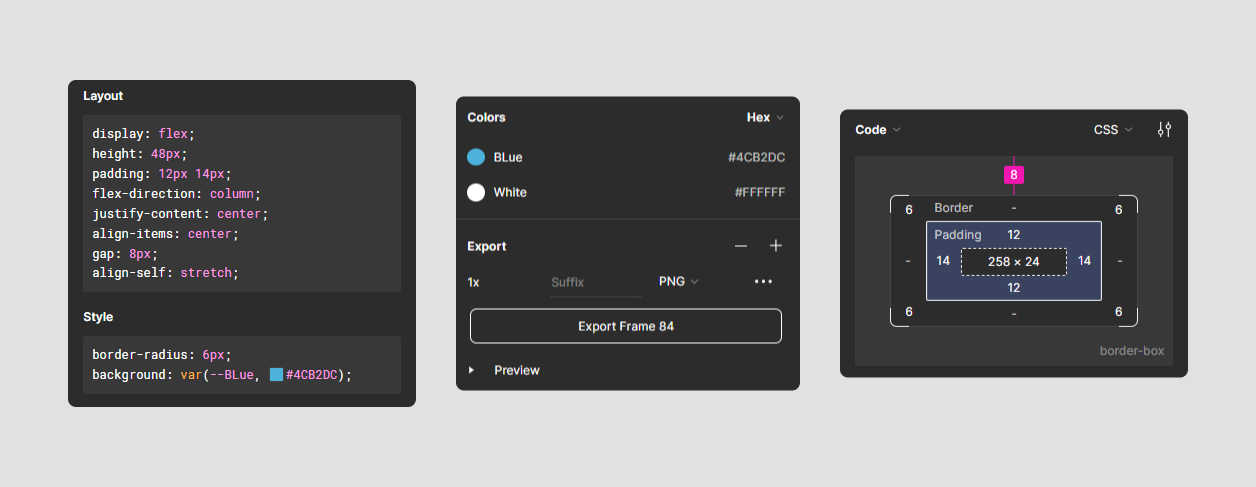
Une fois que le prototype interactif est validé, il est temps de préparer le passage de témoin aux développeurs qui transformeront ce modèle virtuel en une application fonctionnelle. Figma met à dispositions des outils essentiels permettant aux développeurs d’avoir accès à toutes les informations nécessaires pour l’intégration des interfaces visuelles :
- Assets graphiques exportables directement depuis le prototype (image, icônes, logo…).
- Composants qu’il est possible de manipuler et tester sans toucher au design (bouton, menu…).
- Feuilles de style qui génèrent les propriétés de style dans différents langages (CSS, SwiftUI…).
Ces outils représentent un gain de temps considérable pour l’intégration des interfaces. La compréhension des différents composants est simplifiée, ce qui évite les erreurs de développement dues à un manque d’informations.

Vers une expérience utilisateur sans faille : notre vision du prototype au produit final
Les prototypes interactifs sont au cœur de notre démarche de conception UI. En combinant recherche, créativité et technicité, ils servent de base pour façonner l’expérience utilisateur finale. Nous voyons en chaque prototype bien conçu et rigoureusement testé un investissement pour un produit réussi, où chaque interaction, chaque transition et chaque pixel reflètent une compréhension approfondie des besoins et désirs de l’utilisateur.
Notre vision encourage résolument une approche centrée sur l’utilisateur, convaincus que c’est là le gage de la réussite d’un produit. Les prototypes interactifs ne sont pas simplement des maquettes esthétiques, ce sont les outils qui nous permettent réellement de ressentir, évaluer et optimiser le parcours utilisateur.