Notre conception sur mobile de 2014 à 2019

Nos premières années avec du développement natif
Depuis le début, le développement de nos applications mobiles s’est concentré sur le natif afin d’apporter la meilleure expérience utilisateur, d’avoir une interface de qualité. Cela permet de pouvoir intégrer plus facilement des nouveautés annoncées chaque année par Apple et Google. Ils présentent aussi bien des nouveautés pour les utilisateurs, par exemple, l’introduction du dark mode, que pour les développeurs avec SwiftUI.
A cette époque, le choix de notre architecture était influencé d’un côté par Apple qui expliquait aux développeurs la meilleure façon de développer en suivant le pattern MVC. De l’autre côté, Google ne souhaitant pas influencer la manière de créer une application, nous nous sommes tournés vers la communauté Android pour choisir le pattern MVP.
Refactoring de la conception : round 1
En 2017, nous décidons de mettre en place une architecture commune sur les mobiles afin d’unifier les termes et la conception entre développeur Android et iOS.
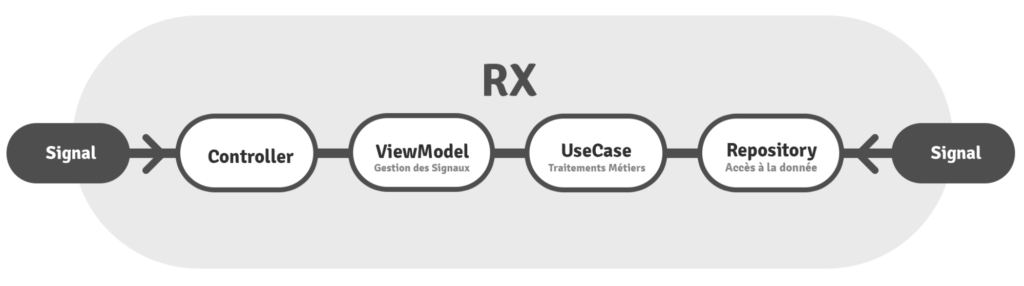
Après avoir étudié ce qui se faisait dans la communauté de développeur, nous avons trouvé des librairies de ReactiveX (RxJava et RxSwift) et un pattern MVVM. Ainsi nous pouvions travailler ensemble entre développeurs iOS et Android afin de concevoir une feature de A à Z. De plus, cette nouvelle architecture permet à nos applications de devenir plus stable et plus robuste grâce à l’introduction de test unitaire.

Après avoir utilisé cette nouvelle architecture sur un premier projet, nous avons décidé de l’améliorer en suivant les nouveautés des plateformes notamment sur Android.
En 2018, Google présente Android Jetpack et donne des recommandations sur l’architecture d’une application. Il propose également l’adoption d’un nouveau langage “Kotlin” et l’année d’après, il indique qu’Android devient Kotlin first.
Dès lors, nos nouveaux projets Android utilisent Kotlin et Android Jetpack qui s’intègrent parfaitement à notre architecture.
Refactoring de la conception : round 2
Après trois ans a utiliser cette architecture, nous décidons de simplifier l’architecture pour l’intégration de nouveaux profils dans le pôle mobile.
En effet, les librairies ReactiveX introduisent beaucoup de complexités avec de nouveau concept à prendre en main. De plus, la plupart de nos applications ne font que de simples appels HTTP sans forcément écouter un flux et n’ont donc pas besoin de ces librairies.
En supprimant ces librairies de nos applications, nous devions trouver un remplacement.
Sur Android, nous avons utilisé les Kotlin Coroutines. Cela remplace parfaitement ReactiveX car c’est simple à mettre en place, facile à lire et c’est poussé par Google.
Malheureusement, il n’existe pas de concept similaire sur iOS. En parallèle, Apple annonce deux nouveautés majeures pour les développeurs, Combine et SwiftUI.
Seul problème, ces librairies ne sont disponibles que pour iOS 13 minimum. Or, chez V-labs, nos applications sont généralement version courante – 1. Donc au moment de ce nouveau refactoring, nous devions supporter iOS 12 et iOS 13.
Nous avons donc décider d’utiliser les delegates pour lier les blocs entre eux. Ainsi notre architecture est plus simple à comprendre pour des profils juniors.
Refactoring de la conception : round 3 ?
Depuis deux ans, Apple et Google prennent en compte les besoins des développeurs et font progresser leurs outils afin de simplifier la création d’application.
Dans les prochains articles, nous allons étudier comment améliorer notre architecture sur iOS avec plusieurs points :
- Des dépendances, pourquoi faire ?
- Injection de dépendance
- Combine
- SwiftUI